
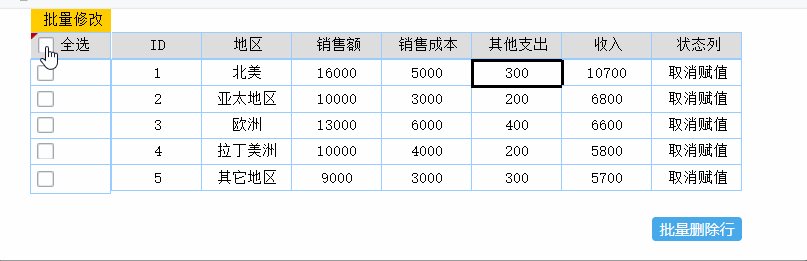
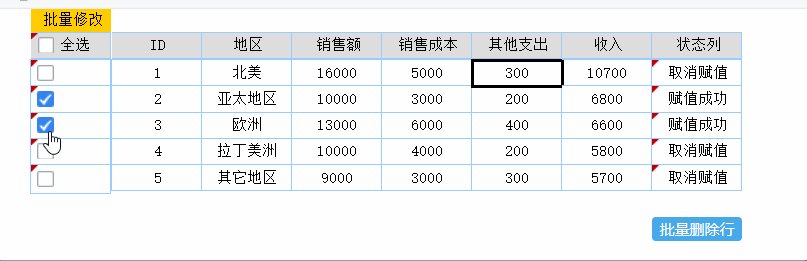
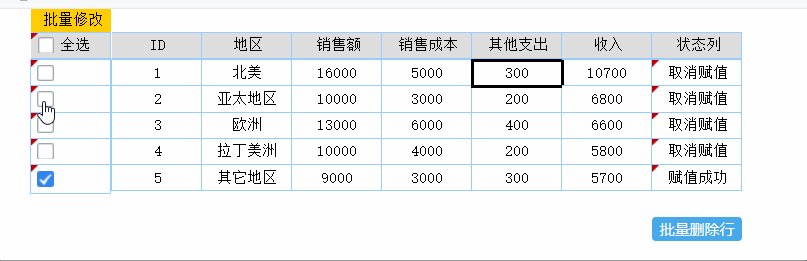
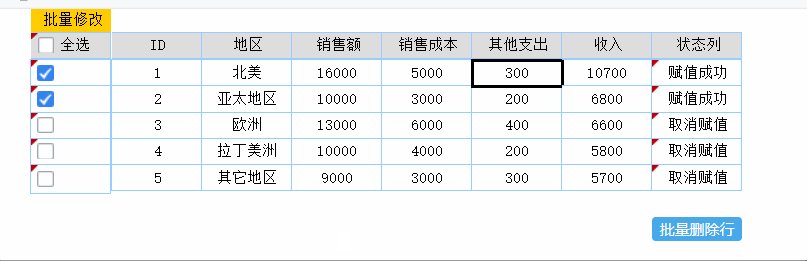
var boxes = _g().getWidgetsByName("box");//获取当前页的复选按钮控件数组//获取当前控件值if (typeof(boxes[0]) != "undefined") { for (i = 0; i < boxes.length; i++) { if (boxes[i].getValue() == true) { var row = FR.cellStr2ColumnRow(boxes[i].options.location).row; //获取行号 var col = FR.cellStr2ColumnRow(this.options.location).col; //获取列号 //_g().setCellValue(0, col, row, value); 案例的 //如果控件大于1个,则遍历修改选中行当前列的值 contentPane.setCellValue(0, col+7, row, "赋值成功"); //我写的 } if (boxes[i].getValue() == false) { var row = FR.cellStr2ColumnRow(boxes[i].options.location).row; //获取行号 var col = FR.cellStr2ColumnRow(this.options.location).col; //获取列号 //_g().setCellValue(0, col, row, value); 案例的 //如果控件大于1个,则遍历修改选中行当前列的值 contentPane.setCellValue(0, col+7, row, "取消赋值"); //我写的 } }} else { if (boxes.getValue() == true) { var row = FR.cellStr2ColumnRow(boxes.options.location).row; //获取行号 var col = FR.cellStr2ColumnRow(this.options.location).col; //获取列号 //_g().setCellValue(0, col, row, value); //如果控件只有1个,则直接判断是否选中,选中的话修改当前列的值 //contentPane.setCellValue(0, col, row, 2); contentPane.setCellValue(0, col+7, row, "赋值成功"); } if (boxes.getValue() == false) { var row = FR.cellStr2ColumnRow(boxes.options.location).row; //获取行号 var col = FR.cellStr2ColumnRow(this.options.location).col; //获取列号 //_g().setCellValue(0, col, row, value); //如果控件只有1个,则直接判断是否选中,选中的话修改当前列的值 //contentPane.setCellValue(0, col, row, 2); contentPane.setCellValue(0, col+7, row, "取消赋值"); }}
 立即参与
立即参与
