每个下拉框控件class可能有些不一样,但是还是能在F12里面找到,用如下代码:
setTimeout(function() {
$(".b-font").css({'color':'#FFFFFF'}); //箭头颜色
$(".bi-trigger").css({'box-shadow':'0px 0px 8px #979797'}); //阴影
$(".sign-editor-text").css({'font-size':'16px'}); //字号
$(".sign-editor-text").css({'color':'#FFFFFF'}); //该控件字颜色
$(".bi-trigger").css({'border':'1px solid rgb(10, 26, 62)'}); //整体边框
$(".bi-card").css({'background-color':'transparent'}); //控件整体背景色
$(".bi-text-button").css({'background-color':'rgb(10, 26, 62)','flont':'rgb(10, 26, 62)'}); //文本框颜色
$(".bi-basic-button").css({'border-radius':'8px 8px 8px 8px'});//文本框圆角
$(".bi-trigger").css({'border-radius':'8px 8px 8px 8px'});//整体圆角
$(".bi-trigger").css({'background-color':'rgb(10, 26, 62)'}); //整体背景色
$(".x-icon").css({'background-color':'rgb(10, 26, 62)'}); //右侧底层背景色
$(".bi-trigger-icon-button").css({'background-color':'rgb(10, 26, 62)'});//右侧上层背景色
$(".bi-icon-button").css({'border-radius':'8px 8px 8px 8px'}); //右侧按钮圆角
}, 100)
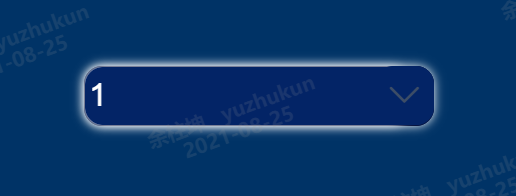
效果图:

 立即参与
立即参与
