|
0
|
 shirokoLv6资深互助发布于2021-8-25 10:45(编辑于 2021-8-25 11:00)
shirokoLv6资深互助发布于2021-8-25 10:45(编辑于 2021-8-25 11:00)
|
首先我得知道你这个弹出框是怎么弹的? === 
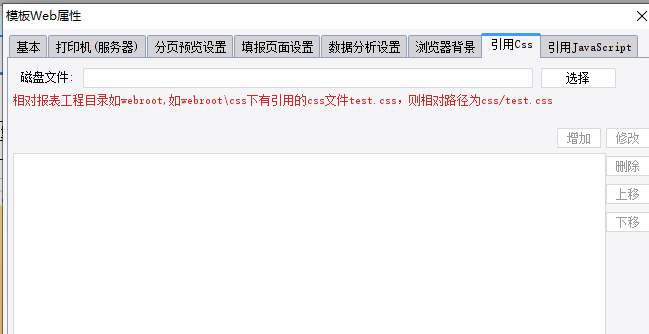
根据元素选择器,写一个css导入 |
-
 king1314(提问者)
king1314(提问者)
- 截图有的 点击数据说明 弹出
-
 king1314(提问者)
king1314(提问者)
- new NoticeJs({
title: \'数据说明\',
type: \'success\',
text: \'测试内容
12311245\',
position: \'topRight\',
closeWith: [\'button\',\'click\'],
timeout: 300,
modal: false,
progressBar: true,
callbacks: {
beforeShow: [],
onShow: [],
afterShow: [],
onClose: [],
afterClose: [],
onClick: [],
onHover: [function() {
console.log(\"success\");
}]
},
animation: {
open: \'animated rollIn\',
close: \'animated rollOut\'
}
}).show()
-
 shiroko 回复 king1314(提问者)
shiroko 回复 king1314(提问者)
- 这个得改NoticeJs的定义。。要不改css吧
-
 king1314(提问者) 回复 shiroko
king1314(提问者) 回复 shiroko
- 是的 已经在准备改了
感谢
|
|
 立即参与
立即参与
