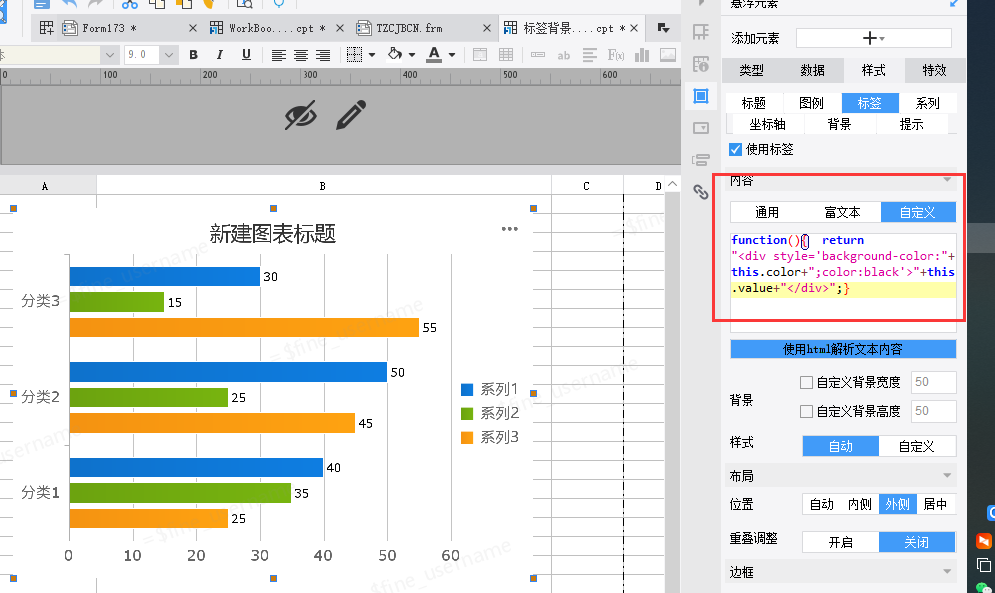
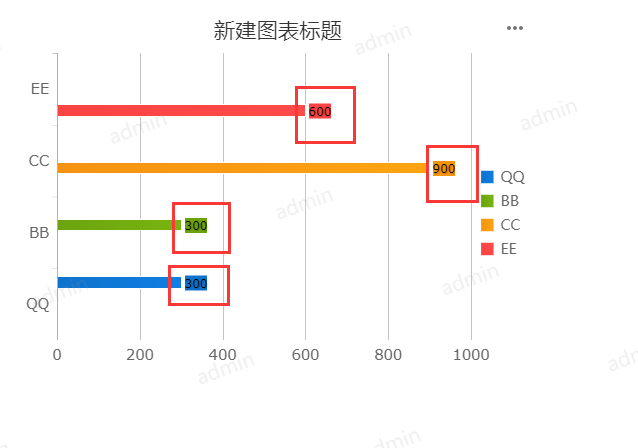
这个只是标签给了背景色,我的是根据系列色来的,你的直接给固定颜色就可以
======================
固定颜色,给背景色红色,red
function(){ return "<div style='background-color:red;color:black'>"+this.value+"</div>";}
====================
function(){ return "<div style='background-color:"+this.color+";color:black'>"+this.value+"</div>";}


 立即参与
立即参与
