A.通过标签自定义JS可以实现。我这边测试移动端是可以生效的。
function(){if(this.value>=0.9)
return '<div style="color:red">'+FR.contentFormat(this.percentage,'#0%')+"</div>";
else if (this.value>=0.6) return '<div style="color:yellow">'+FR.contentFormat(this.percentage,'#0%')+"</div>";
else return '<div style="color:blue">'+FR.contentFormat(this.percentage,'#0%')+"</div>";
}
WorkBook2.cpt
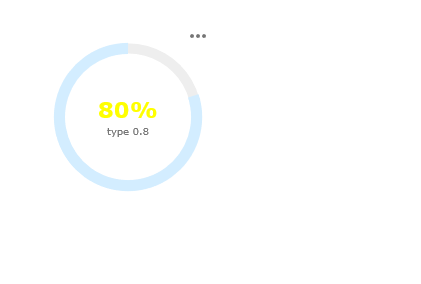
B.也可以考虑换成环形饼图,利用条件属性实现。

 立即参与
立即参与
